Das war ein Rumgefrickel kann ich Euch sagen. Aber nun ists vollbracht: Die einzelnen Artikel hier im Blog zeigen im unteren Bereich verwandte Artikel mit Vorschaubildchen an, um natürlich die Klickrate zu erhöhen dem Leser mehr Komfort zu bieten. Doch wie geht das? Leider hab’ ich kein vernünftiges Tutorial gefunden, deswegen hier mein eigenes.
Der Hintergrund:
- Seit WordPress gibt es die Funktion Post Thumbnails (codex, detaillierte Informationen): Jedem Artikel kann nun ein eindeutiges Miniaturbild (“Thumbnail”) zugeordnet werden. Das wiederum präsentiert den Artikel in den Suchergebnissen oder auf der Startseite oder überall anders. Die Einsatzmöglichkeiten sind vielfältig.
- Schon länger habe ich hier im Blog die verwandten Artikel (“Related Posts”) anzeigen lassen. Die Blogmaschine hat sich ähnliche Artikel heraus gesucht, auf Basis der vergebenen Tags. Sehr angenehm für den Leser und für den Betreiber, da dadurch die durchschnittliche Verweildauer steigt. Bisher hatte ich das Plugin Simple Tags im Einsatz, das konnte jedoch keine Vorschaubilder anzeigen. Was neues musste her.
- Plugins für Related Posts gibt es enorm viele. Allerdings sind die meisten vor 2.9 entstanden und zeigten Bilder nur mithilfe von Customfeldern an. Auf die oben beschriebene neue Funktion greift meines Wissens nur Related Posts Thumbnails zurück (Plugin-Seite, WordPress-Plugin-Katalog).
Das Problem:
Da es die Funktion aber erst seit ein paar Monaten gibt, hatten die meisten meiner Postings keine Miniaturbilder. Manuell sie einzufügen wäre stupide Arbeit für dreibeinige Hamster gewesen. Es sollte also automatisiert werden. Dieses Tutorial hat mir leider nicht geholfen, da das Get-The-Image-Plugin einen fatalen Fehler erzeugt hat. Und LinkWithin hatte ich kurz im Einsatz, fand ich aber bedenklich, da es über einen fremden Server lief.
Das Lösung:
- Ein wunderbares Plugin namens Generate Post Thumbnails gibt es da (Plugin-Seite, WordPress-Plugin-Katalog). Das stösst man einmal an und das wars, schon sind (fast) alle bisherigen Artikel mit einem Miniaturbild versehen. Das Plugin nimmt standardmäßig immer das erste. Dabei funktionieren auch externe Bilder, die nur eingebunden sind.

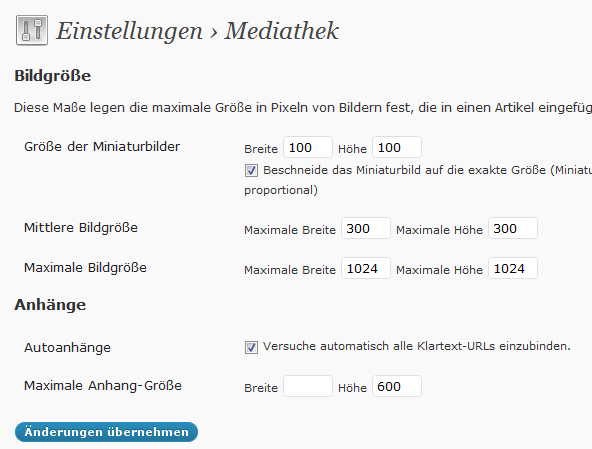
In den Einstellungen der Mediathek kann man die Thumbnail-Größe festlegen (Standard: 150×150). Änderungen dort wirken sich aber nur auf neue Artikel aus, nicht auf bisherige. Mit dem Plugin Regenerate Thumbnails (Plugin-Seite, WordPress-Plugin-Katalog) ist das aber kein Problem mehr. Mediathek-Einstellungen ändern, Plugin einmal durchlaufen lassen, schon hat sich die neue Größe auf alle Vorschaubildchen ausgewirkt.- Bei neuen Artikeln wird das Bild nicht automatisch gesetzt, dafür gibt es auch ein Plugin namens Auto Post Thumbnail (Plugin-Seite, WordPress-Plugin-Katalog).
Das Ergebnis kann nun bestaunt und kommentiert werden. Vielleicht gibt es einen einfacheren Weg, den erwarte ich in den Kommentaren.
carsten ~ 9.06.2010 ~ #2.9 #codex #LinkWithin #Miniaturbild #plugin #related #Thumbnail #verwandte #wordpress ~ wordpress
Danke für die Anleitung und es funktioniert gut.
Vielen Dank für den Hinweis auf die drei Thumbnail-Plugins.
Bei vielen Leuten die die von mir beschriebene Methode für ähnliche Beiträge mit Bild einbauen wollten, bestand genau das Problem dass keine Thumbnails vorhanden waren.
Die drei von dir genannten Plugins erleichtern da bestimmt vielen die Arbeit. Also nochmals danke, werde darauf bezeiten auch verweisen :)
greetings,
aloha
Vielen Dank, bin jetzt wieder etwas schlauer und einen Schritt weiter. Wenn auch für Fotografen-Blogs das ganze gerne noch komfortable sein könnte. Wie die Miniaturen in welcher Qualität gezeigt werden und Dinge wie das schärfen der Vorschauen, wären tolle Möglichkeiten. Na – o.k., aber man wird ja noch träumen dürfen. Danke für die Tipps und Infos. Gruß aus Köln, dirk
die vorschaubilder werden als dateien in deinem upload-verzeichnis auf dem server abgelegt. die könntest du per hand nachschärfen. ansonsten fragm mal beim plugin-autor nach, ob es eine möglichkeit gibt, in den bildbearbeitungsprozess einzugreifen. keine ahnung, ich finde die qualität ok.
Ich sag’ dir ich frickel da jetzt schon Monate rum, mittlerweile habe ich es geschafft, dass er die Thumbnails bei meinen RSS-Feeds anzeigt, aber in anderen Blogrolls bin ich leider nicht mit Thumbnails vertreten. Ich suche auch schon ewig im Internet. Meinst du deine Anleitung würde dazu, was nützen. Ich habe schon so viele Plugins installiert.
Vielen Dank jedenfalls für den Artikel, wenn du nicht antwortest, probier ich es mal aus. Ich habe thumbnail generator auch gefunden, aber ich habe schon eine Millionen thumbnail-plugins drin, so dass ich nicht mehr durchsehe…
Liebe Grüße Maja :)
Okay es hat leider nichts gebracht. Es ist wichtig, dass ich auf anderen Blogs mit einem Thumbnail gelistet bin (denn andere von Blogspot haben dort auch Bilder). Dies hängt nicht am RSS-FEED, sondern diese geben meine Adresse ein und womöglich sendet meine Page keine Thumbnails. Wenn jemand irgendwo da draußen eine Lösung hat? dann…
hast du dir das mal angeschaut: https://www.wpbeginner.com/wp-tutorials/how-to-add-post-thumbnail-to-your-wordpress-rss-feeds/